Cara membuat aplikasi todo pada website
Requirements
- Text Editor
- Terminal
- Browser
Manfaat dari pembelajaran ini
- Mengetahui basic html, css, javascript
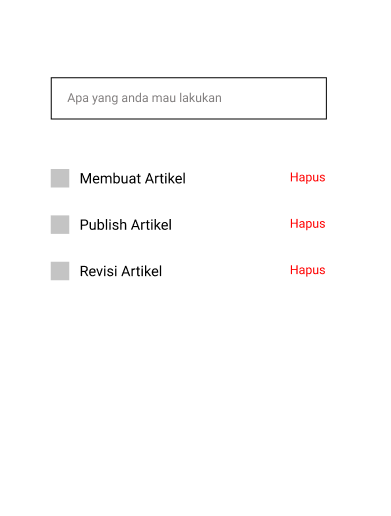
Refrensi Design
Membuat membutuhkan Input untuk merekam apa yang kita tulis, dan sebuah list untuk menampilkan apa yang kita tulis

Bagian 1 : Design to HTML
Kita harus mengkonversi design yang kita buat menjadi HTML agar dapat ditampilkan di browser.
Buatlah sebuah kerangka html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>TODO</title>
</head>
<body>
<form id="form-todo" action="#">
<input
id="input-todo"
name="todo"
placeholder="Apa yang anda mau lakukan"
autocomplete="false"
type="text"
/>
</form>
<ul id="todo-list">
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Membuat Artikel</label>
<button>Hapus</button>
</li>
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Publish Artikel</label>
<button>Hapus</button>
</li>
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Revisi Artikel</label>
<button>Hapus</button>
</li>
</ul>
</body>
</html>
Pembahasan
Form
<form id="form-todo" action="#">
<input
id="input-todo"
name="todo"
placeholder="Apa yang anda mau lakukan"
autocomplete="false"
type="text"
/>
</form>
Seperti yang kita lihat ada beberapa tag html disana, seperti form, input. Tag form digunakan untuk mengirimkan data ke server, dan tag input digunakan untuk mengisi form.
Refrensi :
List
<ul id="todo-list">
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Membuat Artikel</label>
<button>Hapus</button>
</li>
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Publish Artikel</label>
<button>Hapus</button>
</li>
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Revisi Artikel</label>
<button>Hapus</button>
</li>
</ul>
Pada List terdapat banyak tag html yang bisa digunakan, seperti li, label, input, button. Tag li digunakan untuk menampilkan list, tag label digunakan untuk menampilkan text, tag input digunakan untuk mengisi form, dan tag button digunakan untuk menghapus item.
Untuk input[type=“checkbox”] dipakai untuk menandakan apakah todo sudah terselesaikan atau belum.
Refrensi :
- https://www.w3schools.com/tags/tag_li.asp
- https://www.w3schools.com/tags/tag_label.asp
- https://www.w3schools.com/tags/tag_input.asp
- https://www.w3schools.com/tags/tag_button.asp
Bagian 2 : Design to CSS
Agar tampilan lebih bagus dan interaktif, kita akan memberikan styling dengan css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>TODO</title>
+ <link rel="preconnect" href="https://fonts.googleapis.com" />
+ <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
+ <link
+ href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap"
rel="stylesheet"
/>
</head>
+ <style>
+ button::-moz-focus-inner,
+ input::-moz-focus-inner {
+ border: 0;
+ padding: 0;
+ }
+
+ .input {
+ width: 100%;
+ padding: 12px 20px;
+ margin: 8px 0;
+ display: inline-block;
+ border: 1px solid #ccc;
+ border-radius: 4px;
+ box-sizing: border-box;
+ }
+
+ .todo-list {
+ list-style-type: none;
+ margin: 0;
+ padding: 0;
+ width: 100%;
+ }
+
+ .todo-list li {
+ position: relative;
+ display: flex;
+ padding-top: 12px;
+ padding-bottom: 12px;
+ }
+
+ .todo-list input[type="checkbox"] {
+ padding: 12px;
+ margin-right: 8px;
+ margin-top: 2px;
+ margin-bottom: 0;
+ }
+
+ .todo-list li label {
+ font-size: 14px;
+ flex-grow: 1;
+ }
+
+ .todo-list button {
+ background: none;
+ border: none;
+ cursor: pointer;
+ color: red;
+ }
+
+ .font-roboto {
+ font-family: "Roboto", sans-serif;
+ }
+
+ .container {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ width: 100%;
+ height: 100vh;
+ overflow-x: hidden;
+ overflow-y: auto;
+ }
+
+ .container div {
+ width: 100%;
+ max-width: 400px;
+ }
+ </style>
<body class="**container font-roboto**">
<div>
<form id="form-todo" action="#">
<input
id="input-todo"
name="todo"
+ class="input"
placeholder="Apa yang anda mau lakukan?"
autocomplete="false"
type="text"
/>
</form>
<ul id="todo-list" class="**todo-list**">
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Membuat Artikel</label>
<button>Hapus</button>
</li>
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Publish Artikel</label>
<button>Hapus</button>
</li>
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Revisi Artikel</label>
<button>Hapus</button>
</li>
</ul>
</div>
</body>
</htlm>
Pembasahan
CSS yang kita gunakan hanya beberapa syntax, namun kita saat ini tidak akan membahas terlebih dahulu. Jika anda mau tau lebih jauh silakan cek dokumentasi pada CSS Tricks.
Referensi :
Bagian 3 : Javascript
Functional pada todo kali ini akan menggunakan Javascript untuk mengatur apa yang terjadi saat kita mengklik, mengisi, dan menghapus item.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>TODO</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap"
rel="stylesheet"
/>
</head>
<style>
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
.input {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.todo-list {
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
}
.todo-list li {
position: relative;
display: flex;
padding-top: 12px;
padding-bottom: 12px;
}
.todo-list input[type="checkbox"] {
padding: 12px;
margin-right: 8px;
margin-top: 2px;
margin-bottom: 0;
}
.todo-list li label {
font-size: 14px;
flex-grow: 1;
}
.todo-list button {
background: none;
border: none;
cursor: pointer;
color: red;
}
.font-roboto {
font-family: "Roboto", sans-serif;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
}
.container div {
width: 100%;
max-width: 400px;
}
</style>
<body class="container font-roboto">
<div>
<form id="form-todo" action="#">
<input
id="input-todo"
name="todo"
class="input"
placeholder="Apa yang anda mau lakukan?"
autocomplete="false"
type="text"
/>
</form>
<ul id="todo-list" class="todo-list">
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Membuat Artikel</label>
<button>Hapus</button>
</li>
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Publish Artikel</label>
<button>Hapus</button>
</li>
<li>
<input type="checkbox" name="todo" id="todo" />
<label for="todo">Revisi Artikel</label>
<button>Hapus</button>
</li>
</ul>
</div>
</body>
<script>
// Variable 1
const listTodo = document.getElementById("todo-list");
const formTodo = document.getElementById("form-todo");
// Variable 2 [untuk memasukan function onclick paaa button]
const listTodoItem = document.getElementsByTagName("li");
const listButtonClose = document.getElementsByTagName("button");
for (var i = 0; i < listButtonClose.length; i++) {
const todoItem = listTodoItem[i];
listButtonClose[i].onclick = () => {
todoItem.style.display = "none";
};
}
// akhir Variable 2
// Variable 3 [untuk menambahkan item todo baru]
const addTodo = (todo) => {
const element = document.createElement("li");
// Tag li Baru
const input = document.createElement("input");
input.id = "todo";
input.name = "todo";
input.type = "checkbox";
const t = document.createTextNode(todo);
const label = document.createElement("label");
label.appendChild(t);
const button = document.createElement("button");
button.appendChild(document.createTextNode("Hapus"));
element.appendChild(input);
element.appendChild(label);
element.appendChild(button);
// End Tag li baru
listTodo.appendChild(element);
document.getElementById("input-todo").value = "";
for (var i = 0; i < listTodoItem.length; i++) {
const todoItem = listTodoItem[i];
listButtonClose[i].onclick = () => {
todoItem.style.display = "none";
};
}
};
const onSubmit = async (event) => {
event.preventDefault();
const inputTodo = document.getElementById("input-todo").value;
addTodo(inputTodo);
};
formTodo.addEventListener("submit", onSubmit);
</script>
</html>
Pembahasan
Pada tag terdapat variable, dan function.
untuk variable pertama terdapat dua variable yaitu listTodo dan formTodo. listTodo untuk mendapatkan DOM dari tag
formTodo untuk mendapatkan value dari tag input yang ada didalamnya.
Variable kedua terdapat dua variable yaitu listTodoItem dan listButtonClose. Pada listTodoItem digunakan untuk mengubah display menjadi none. Untuk listButtonClose variable ini digunakan untuk memasukan function onclick yang berguna untuk menghapus item todo.
Looping pada listButtonClose untuk membantu kita menentukan button yang akan menghapus pada masing-masing todo.
Function yang ada terdapat dua, yaitu addTodo dan onSubmit.
addTodo
Untuk menambahkan item todo baru, kita menggunakan metode append element.appendChild(element). Dalam case ini, kita akan menambahkan tag li ke dalam tag ul.
Pada function addTodo kita harus mendapat input text baru untuk ditambakan menjadi todo baru. variable input id input-todo akan digunakan untuk mendapatkan text tersebut.
Penjelasan untuk membuat tag li baru pada function ini. kita menggunakan function dari javascript yaitu createElement, createTextNode, appendChild. pembuat tag baru akan disamakan dengan yang telah ada sebelumnya. Tag li yang baru akan di append ke dalam tag ul listTodo.appendChild(element).
append dan appendChild itu berbeda.
Pada akhir function ada looping lagi, namun ini sama seperti looping sebelumnya hanya untuk menambahkan function onclick pada button.
onSubmit
Sebelumnya pada function onSubmit kita bahas dulu code yang ada dibawahnya formTodo.addEventListener(“submit”, onSubmit);, code itu berguna untuk membuat trigger pada saat input di Enter.
Kembali pada onSubmit function ini berfungsi untuk menghandle onSubmit pada form, terdapat sedikit code disini. terlihat event.preventDefault(), yang berfungsi untuk menghindari reload page.
Referensi :
- https://www.w3schools.com/jsref/dom_obj_event.asp
- https://developer.mozilla.org/en-US/docs/Web/API/Document/createElement
- https://developer.mozilla.org/en-US/docs/Web/API/Document/createTextNode
- https://developer.mozilla.org/en-US/docs/Web/API/Document/append
Preview
Akhir Pembahasan
Todo list yang kita buat baru bisa menambahkan item baru, dan menghapus. Disini kita belum bisa mengeditnya. Todo list yang kita buat bisa di improve dengan menambahkan function edit atau lainya.
Kita akan melakan improve pada Platform ini supaya bisa mengajarkan materi dengan rapih dan mudah mengerti oleh semua orang.
Jika ada Kritik atau Saran, silakan tambahkan komentar pada postingan ini.
Terima Kasih:)

Posting Komentar